基于Hexo框架搭建个人博客
序言
前言
2025年夏季小学期的开源软件开发课程,第一个实践即是Hexo个人博客的搭建,虽然我的博客在此之前已经搭建好了,但在帮别的同学搭建博客之时,仍碰到许多报错或问题。故写一篇教程,记录搭建过程中遇到的问题及解决办法,希望能对后来者有些许帮助吧。
注意!
请保证自己的电脑可以连接到github.com
请保证自己会正确的使用AI,如ChatGPT或DeepSeek
由于我手头只有Windows设备,且绝大部分同学都是Windows系统,故该教程以Windows系统为基础
声明
本教程不保证包教包会,仅提供搭建过程中的参考。
在面对报错或无法解决的问题时,可先查询后文中的常见问题板块。
若问题仍无法解决,可参考:Hexo的官方文档。并询问AI获取帮助。
致谢
感谢以下同学与工具的帮助:
- XBX:提供了基础教程【点击访问网页】,本文在其基础上进行排障。
- ZXJC:提供了基础教程【点击查看PDF文件】,在搭建过程中发现并一同解决了一些问题。
- ChatGPT:在看到让人头大的报错时救我一命。
工具安装与准备工作
nodejs、git、注册github账号
nodejs安装
官方下载链接:https://nodejs.org/en
压缩包(可能不是官网最新版):【点击下载】
教程视频:【Nodejs安装零基础教程2025】
git安装
官方下载链接:https://git-scm.com/download/win
安装包(可能不是官网最新版):【点击下载】
视频教程:【在Windows上安装git】
github账号注册
官方注册链接:https://github.com/join
视频教程:【GitHub注册账号】
Hexo框架部署
现在我们已经配置好了基础工具,接下来我们需要安装Hexo框架。
Hexo安装
Step1:选择一个你喜欢的文件夹
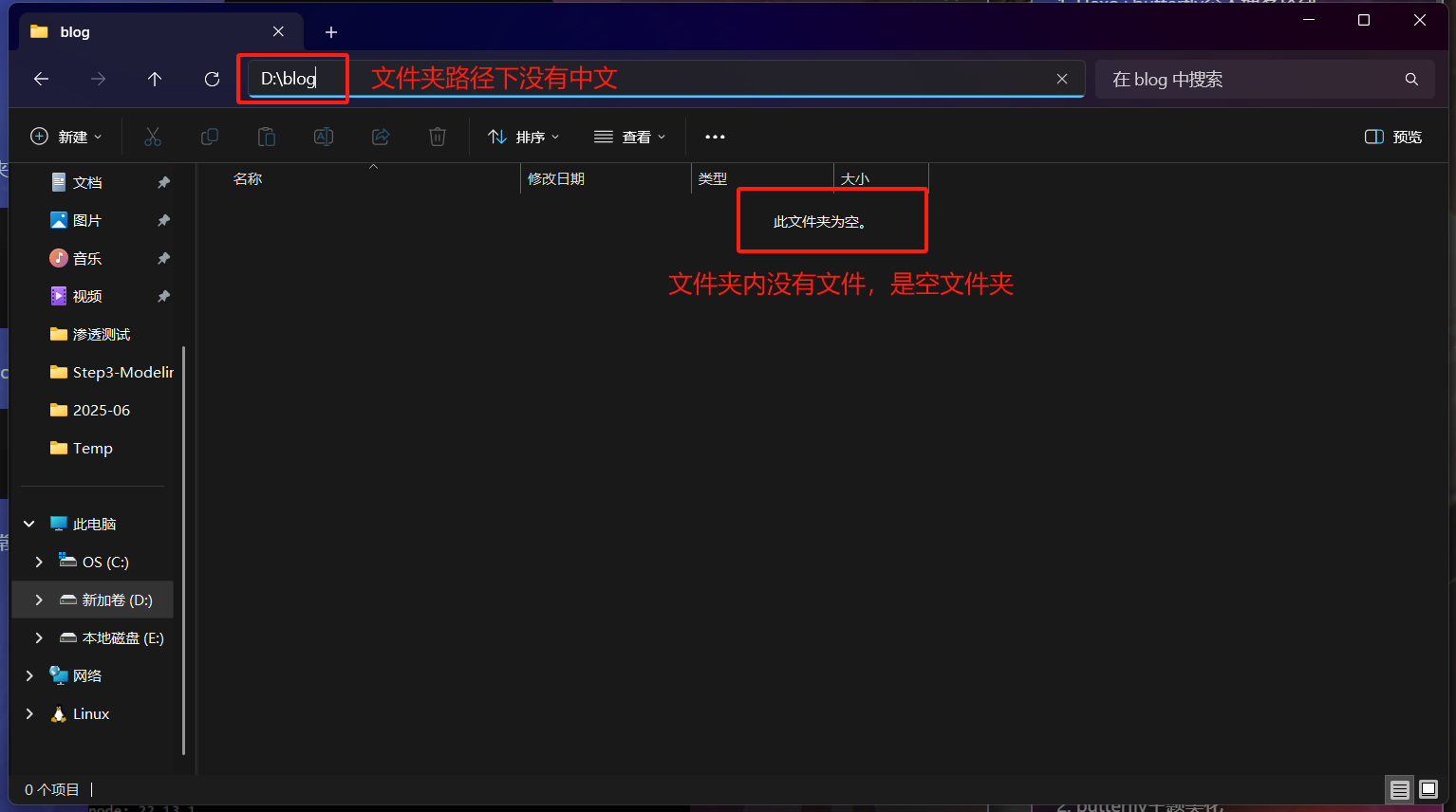
选择一个你喜欢的文件夹作为日后存放博客核心和博文的仓库
可以是D:\blog,也可以是E:\blog,也可以是F:\blog。
注意!无论你想将文件夹创立在什么地方,请务必保证文件夹内是空的,且路径最好不要存在中文,否则会产生异常报错。
Step2:安装Hexo
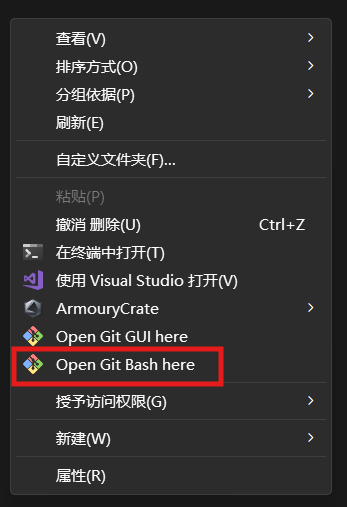
在文件夹内右键,打开git bash
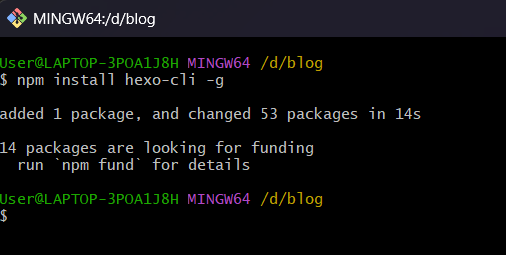
全局安装Hexo,输入以下命令:
1 | npm install -g hexo-cli |

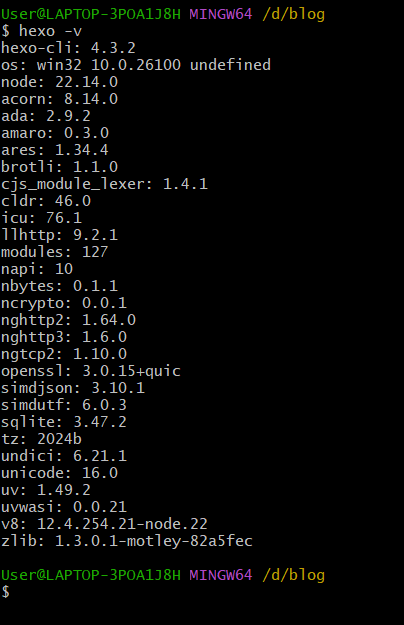
验证Hexo是否正常安装,输入以下命令:
1 | hexo -v |

如果出现该页面,说明Hexo安装成功,可以进行下一步啦!
Step3:初始化Hexo
在git bash内输入以下命令:
1 | hexo init |

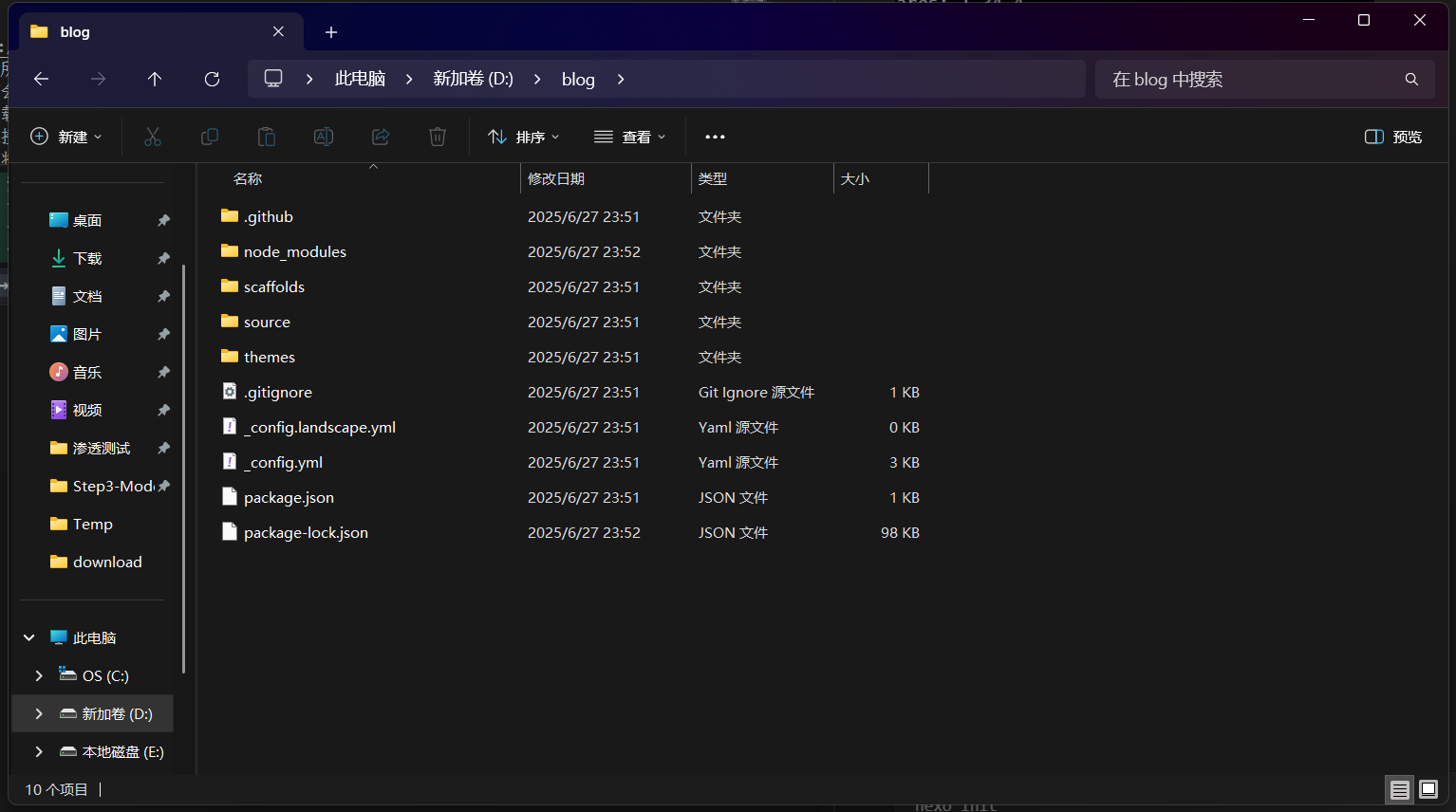
显示如上图所示页面,说明初始化成功
有的电脑会报错,
disconnect with github
此时,下载此压缩包,并将里面的内容解压到你的博客文件夹内,即可解决问题。
压缩包链接:Hexo-files.zip
解压后,将压缩包内的所有文件复制到你的博客文件夹内,即可解决问题。
Step4:本地部署Hexo
在git bash内输入以下命令:
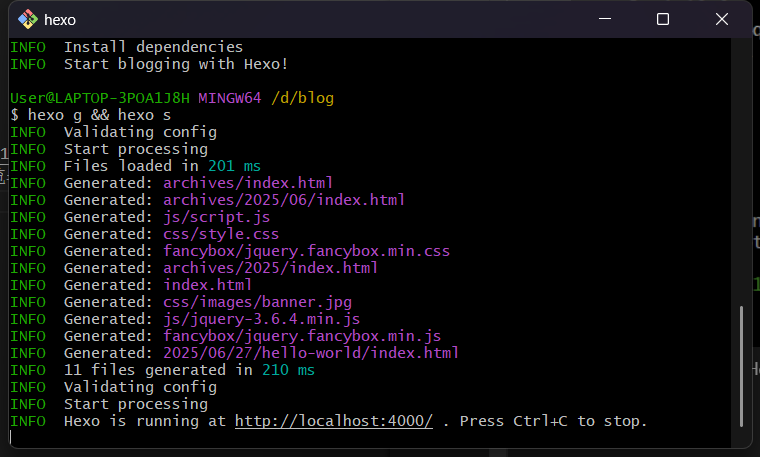
1 | hexo g && hexo s |

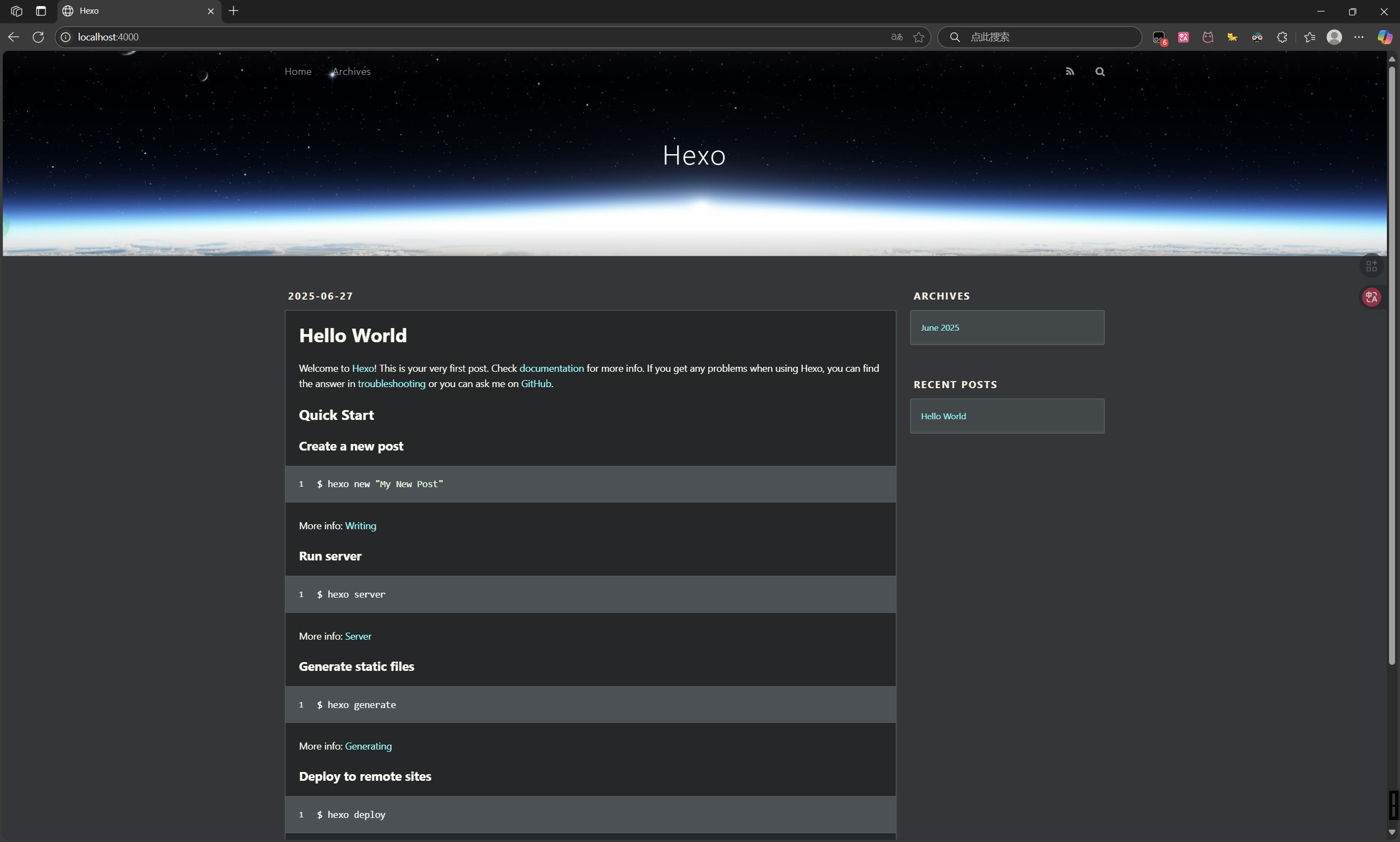
按住ctrl,点击http://localhost:4000/,即可在浏览器中查看博客
在浏览器中出现这个界面,就说明我们已经在本地完整的部署了Hexo
此时,回到git bash中,按下ctrl + c关闭本地部署页面,从而进行下一步
部署到GitHub
此时,我们只能在本地访问Hexo博客,但是想让别人访问我们的博客,需要将博客部署到线上,这里选择github来托管我们的博客
Step1:创建仓库
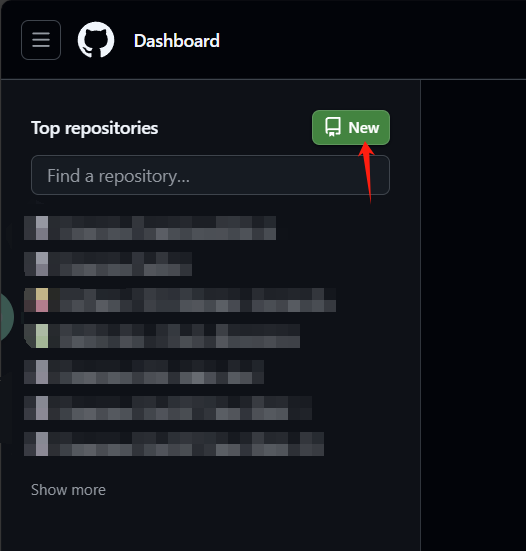
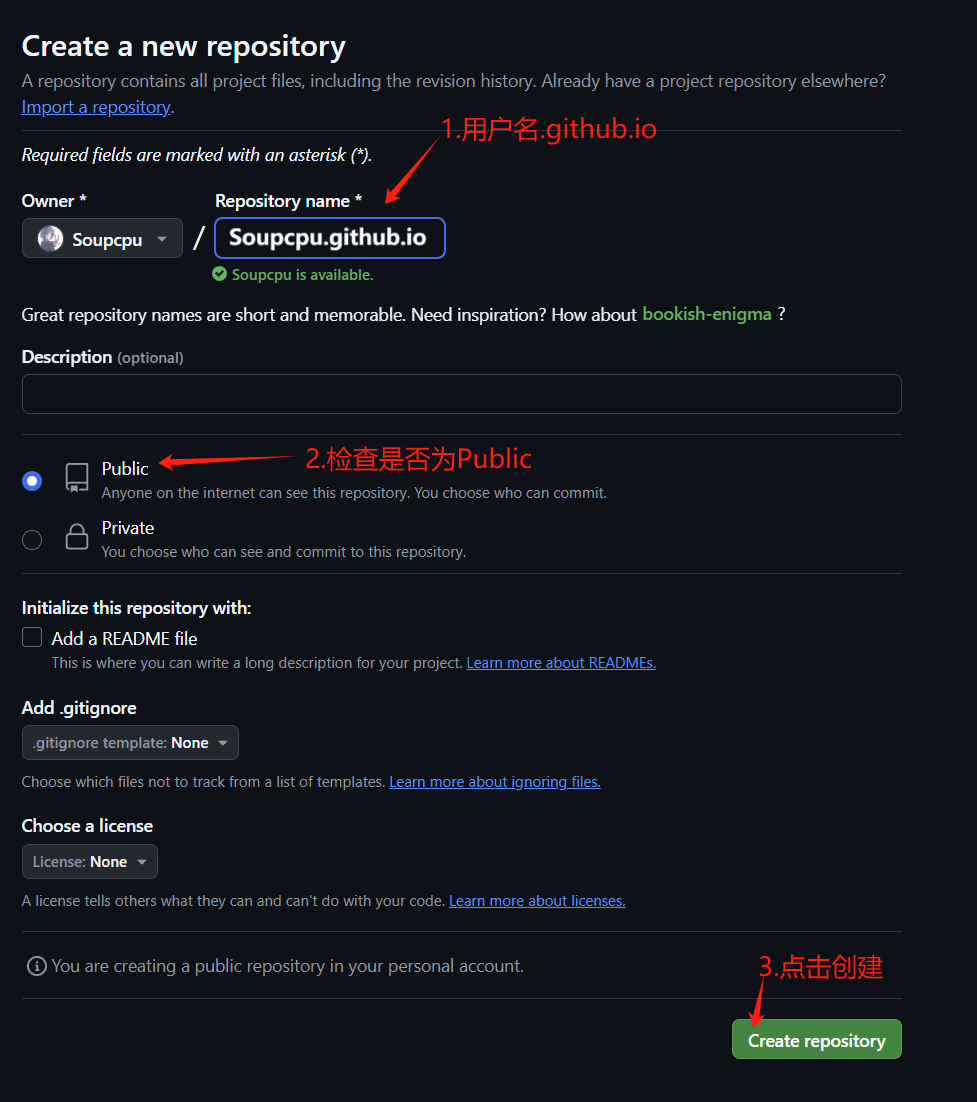
打开GitHub,找到如下部分,点击New
按如下步骤操作:
Step2:本地配置SSH Key
返回git bash,分别输入下列命令:
1 | git config --global user.name 你的用户名 # 配置个人信息-username |
1 | git config --global user.email 你的GitHub邮箱 # 配置个人信息-useremail |
1 | ssh-keygen -t rsa -C 你的GitHub邮箱 # 生成密钥 |
在生成密钥的过程中直接全部回车直到生成成功即可。
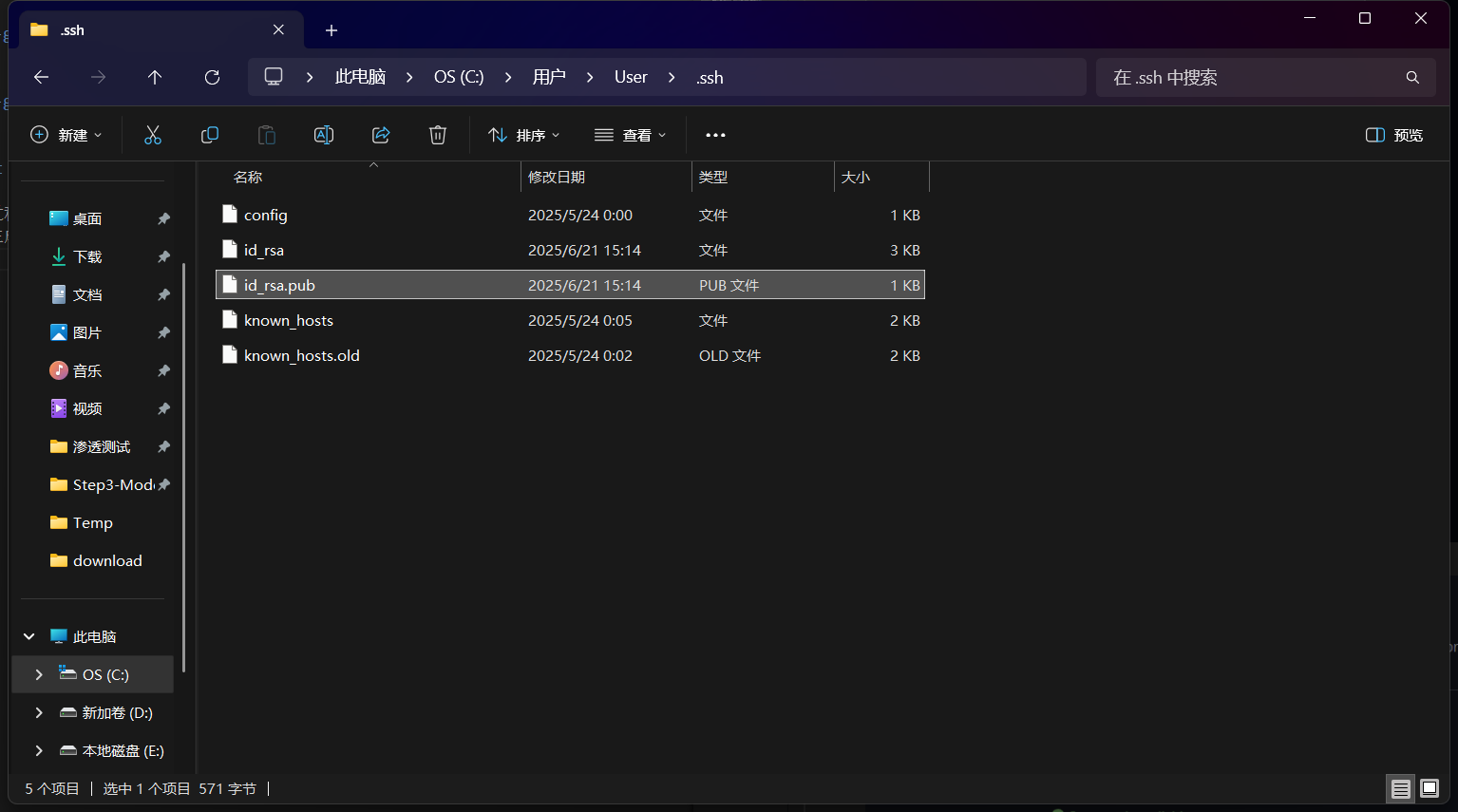
按照默认路径生成的密钥都会储存在C:\Users\用户名\.ssh\id_rsa.pub
右键id_rsa.pub文件,用记事本打开,复制里面的全部内容
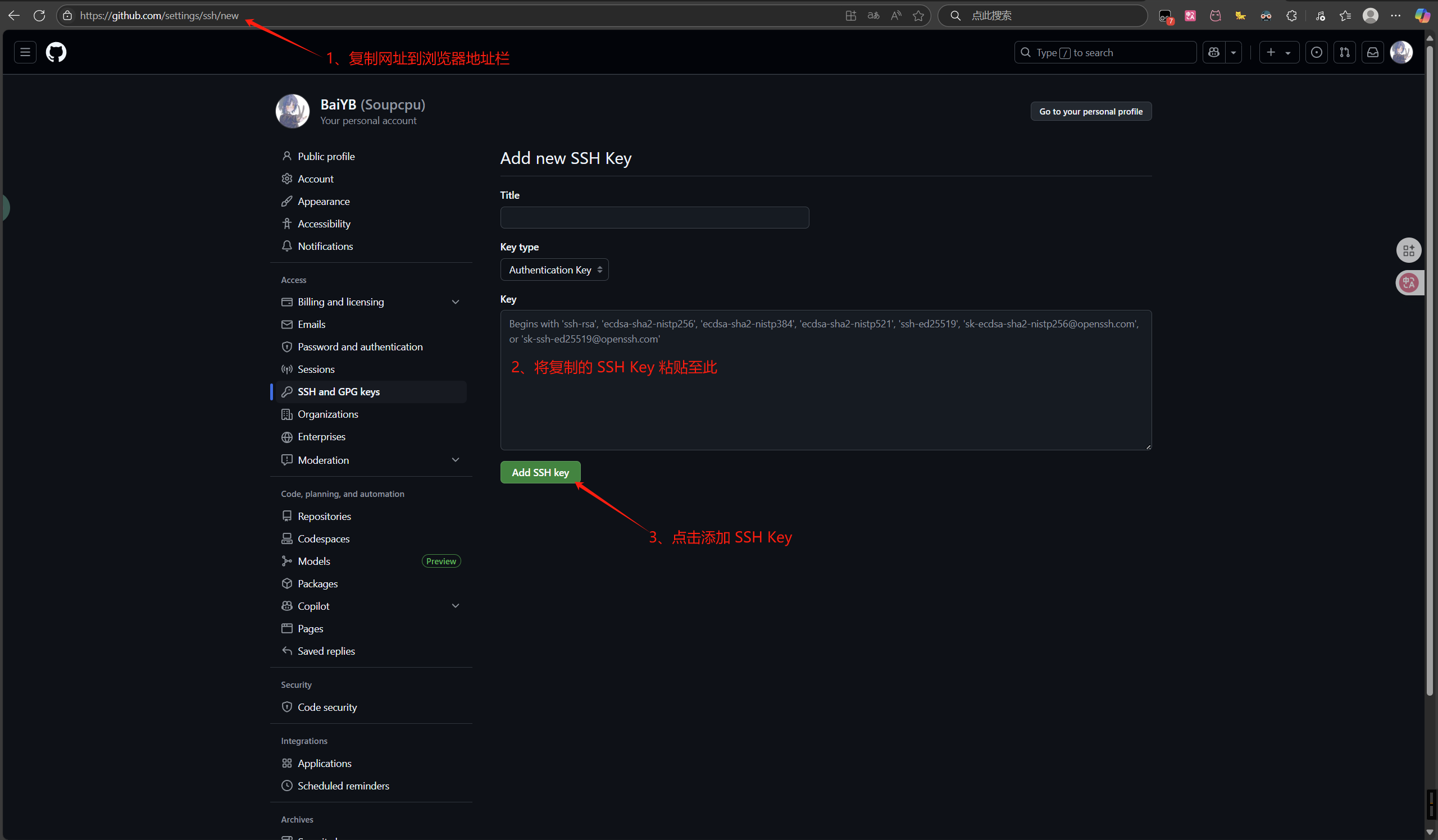
Step3:添加SSH Key到GitHub
https://github.com/settings/ssh/new
复制该链接到浏览器地址框,并跟随图示配置:
Step4:同步SSH Key到本地git
在git bash内输入以下命令:
1 | eval "$(ssh-agent -s)" |
1 | ssh-add ~/.ssh/id_rsa |
现在,我们测试一下电脑和github的通信,输入以下命令:
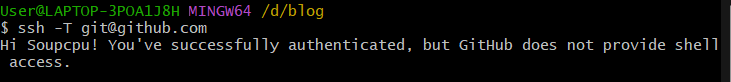
1 | ssh -T git@github.com |
显示如下提示时,就是电脑可以成功和github通信
Step5:修改Hexo配置文件
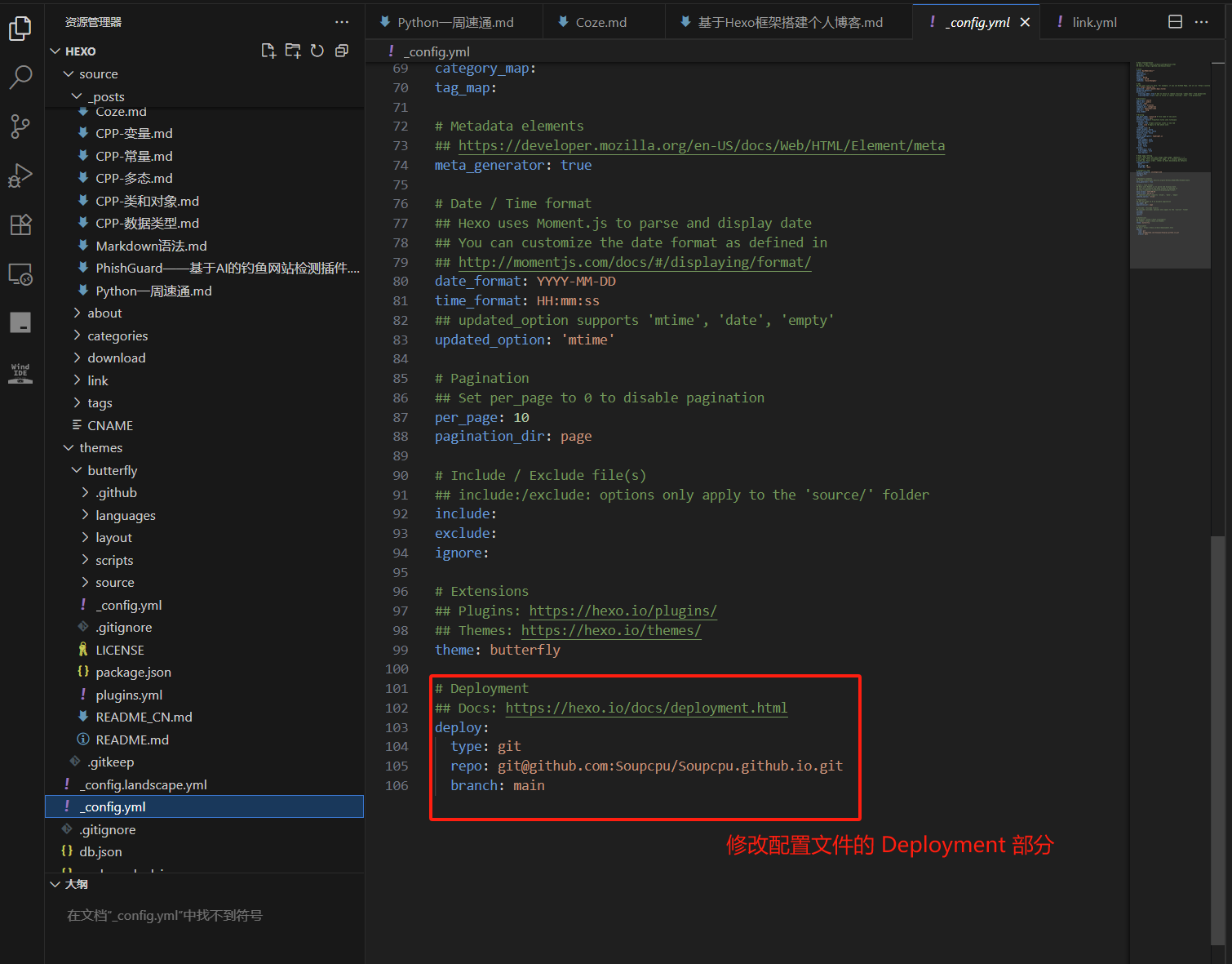
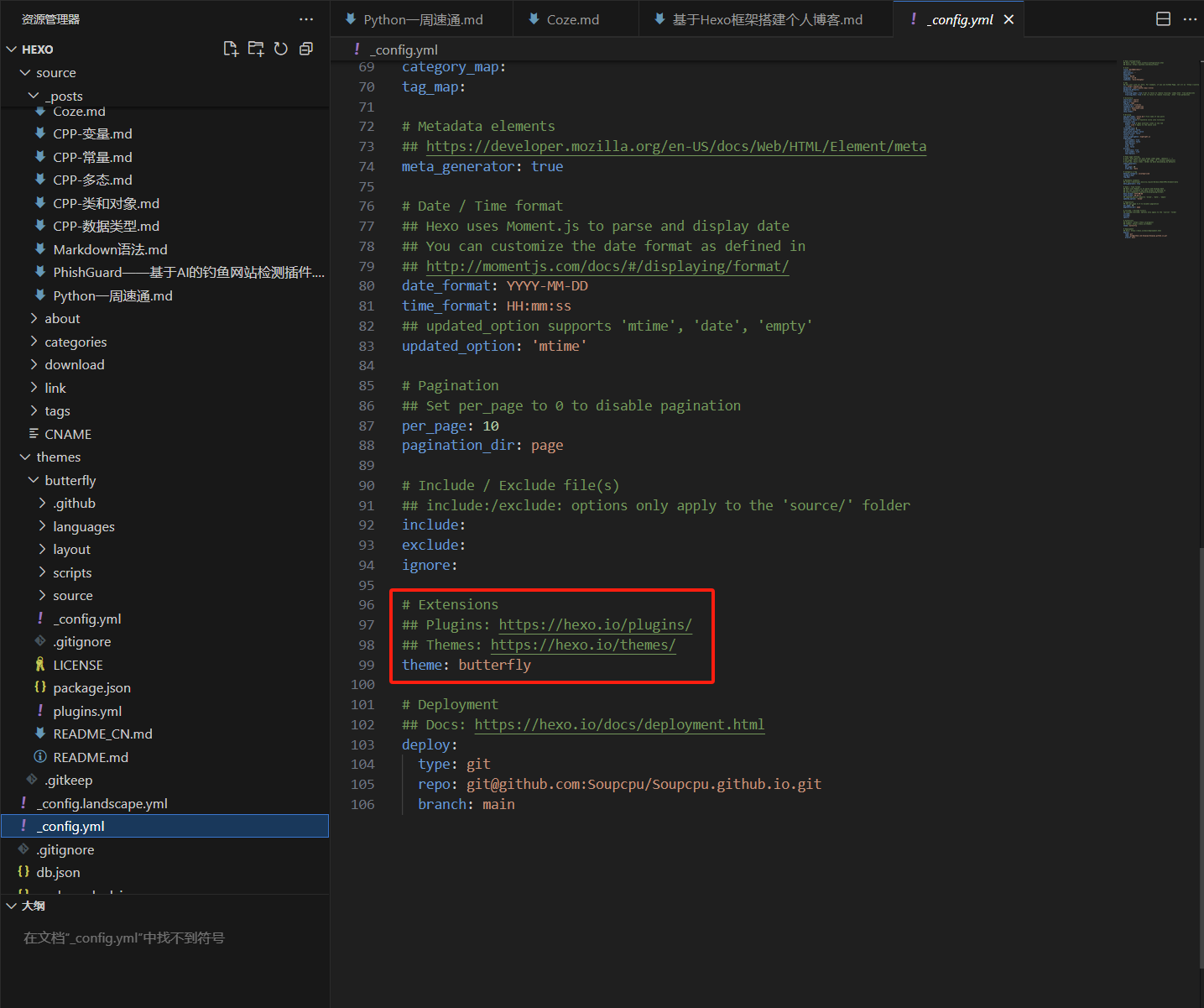
在博客文件夹内,打开_config.yml文件,修改如下内容:
1 | # Deployment |
注意!修改的时候记得将原来的自带的
Deployment部分完全删掉
修改后如下:
Step6:上传博客到GitHub
在git bash内输入以下命令:
先安装hexo-deployer-git插件,使博客可以上传到GitHub
1 | npm install hexo-deployer-git --save |
注意!如果没有安装
hexo-deployer-git插件,上传博客时会报错
一键上传博客到GitHub:
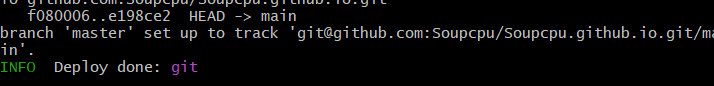
1 | hexo cl && hexo g && hexo d |

显示INFO Deploy done:git,说明博客上传成功
在浏览器中输入https://你的GitHub用户名.github.io,即可访问博客

第一次部署时间偏长,可以等三五分钟后打开
此时,我们Hexo的部署就算是完成了
Hexo主题配置
hexo的默认主题是landscape,相对来说可能没那么好看,这时,我们就可以考虑换hexo主题了
Hexo的主题有很多,可以在这里看:https://hexo.io/themes/
这里我们以Butterfly主题为例进行教学
安装Butterfly主题
在git bash中输入以下命令:
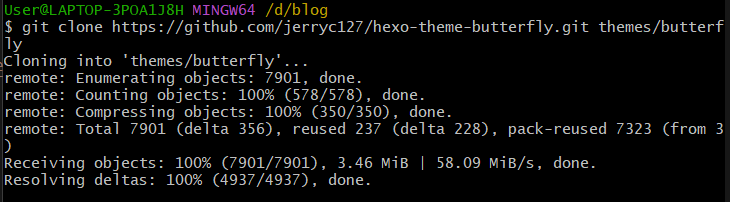
1 | git clone https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
显示以下内容,说明安装成功
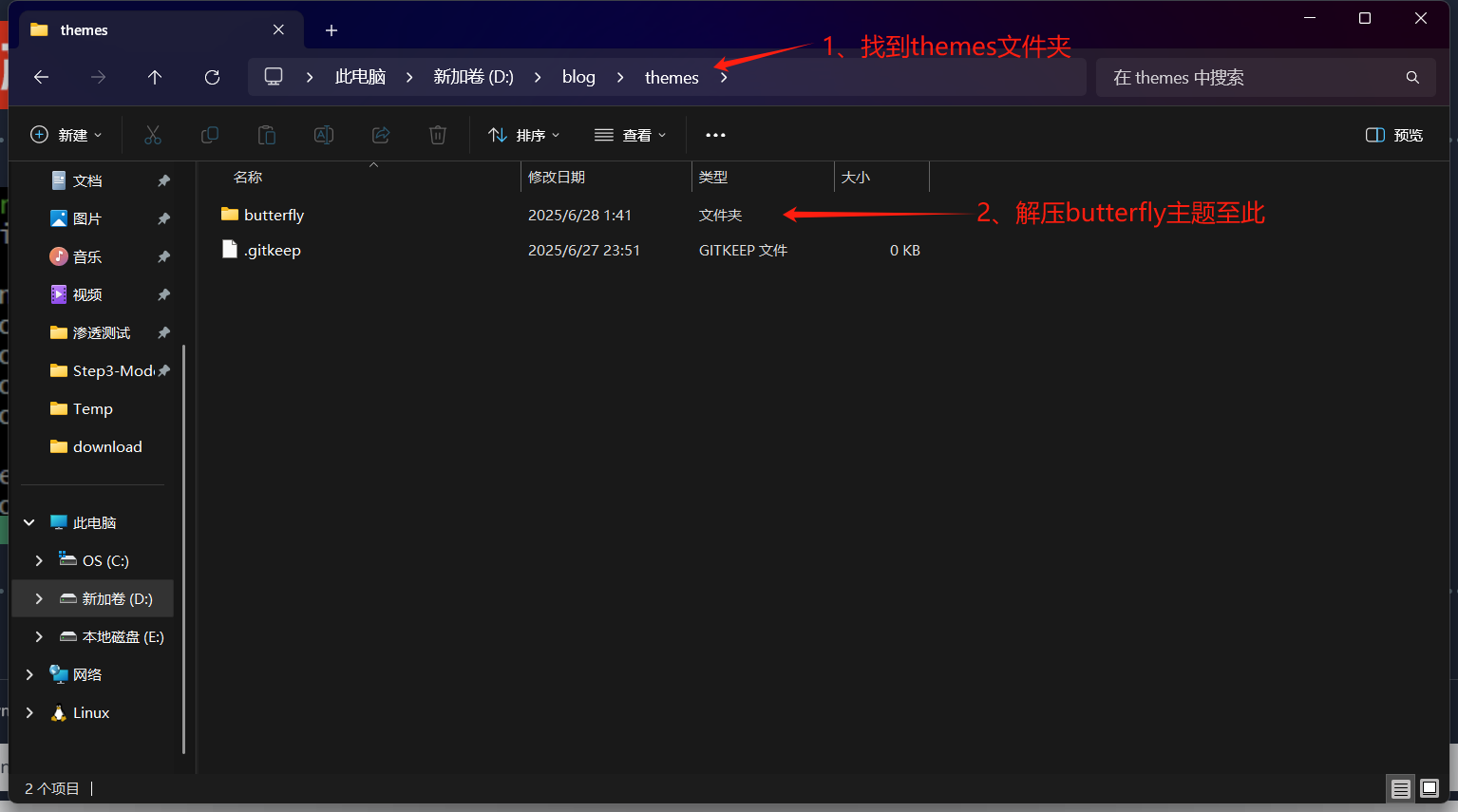
此处可能会有电脑报错连接超时,下面提供Butterfly主题的压缩包,请按顺序操作:
Butterfly主题压缩包
将压缩包解压至themes文件夹内
切换主题
打开博客文件夹内的_config.yml文件,修改theme为butterfly,如下:
1 | theme: butterfly |

注意:
theme后的空格不能省略
安装渲染器
这一步很重要!否则无法正常显示文章内容
安装 pug 和 stylus 渲染器,否则启动之后访问页面会报错。
在git bash中输入以下命令:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |

显示该反馈时,说明安装成功
重新启动Hexo
在git bash中输入以下命令:
1 | hexo cl && hexo g && hexo s |

显示INFO Deploy done:git,说明博客重新上传至GitHub成功